

Weekly R-style Magazine ~読む・書く・考えるの探求~
倉下忠憲
まぐまぐ大賞2025年受賞
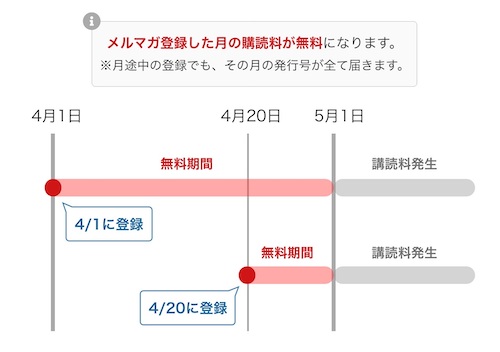
¥733/月(税込) 初月無料!
※創刊前のメルマガに登録した場合は創刊前月と創刊当月が無料期間
初月無料とは

当メルマガは、読む・書く・考えるについての探求を中心にお送りするメルマガです。 本の読み方、文章の書き方、何かについての考え方。その実際例を、舞台裏を含めてお見せします。皆さんの思考の材料や刺激剤になれば幸いです。
おすすめポイント
- 毎週欠かさず配信しております
- ボリューム満点。総文字数一万字以上
- 思考の刺激剤が盛りだくさんです
著者プロフィール
1980年生まれ。関西在住。ブロガー&文筆業。コンビニアドバイザー。2010年8月『Evernote「超」仕事術』執筆。2011年2月『Evernote「超」知的生産術』執筆。2011年5月『Facebook×Twitterで実践するセルフブランディング』執筆。2011年9月『クラウド時代のハイブリッド手帳術』執筆。2012年3月『シゴタノ!手帳術』執筆。2012年6月『Evernoteとアナログノートによる ハイブリッド発想術』執筆。2013年3月『ソーシャル時代のハイブリッド読書術』執筆。2013年12月『KDPではじめる セルフパブリッシング』執筆。2014年4月『BizArts』執筆。2014年5月『アリスの物語』執筆。2016年2月『ズボラな僕がEvernoteで情報の片付け達人になった理由』執筆。
仕事術や知的生産について、あるいは「働くこと」などについて考えています。
今月の配信号
- 今月はまだ配信がありません。
